Placing AdSense ads inside blog posts is a very good method to increase your click-through rate (CTR).
The click-through rate is obtained by dividing the number of times an ad is clicked by the number of times it is shown (on your site). In short, by increasing the CTR on your page you will make more money.
As experience shows,the chances for ads to be clicked are much higher when they appear in the middle (inside blog posts) rather than at the sidebars(especially widely used right sidebar) or the footer,etc.
How to Place AdSense Ads Between Blog posts:
Important note: By following these instructions,the AdSense units will be displayed between the blog posts on the homepage as well as archive pages and permalink(individual post pages).
1. Sign in to your Blogger Dashboard > click on the Layout link.
2. Click on the Edit link in the Blog Posts page element (take a look at the screenshot below)

3. Check the box next to “Show Ads Between Posts”.
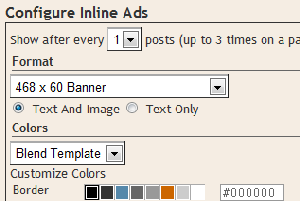
4. Now, configure the ads, choose the format, fitting colours, etc., then SAVE THE CHANGES.
That's all! From now on AdSense ads will show between your blog posts.
If you want to place AdSense ads inside the blog post rather than between posts, just follow these instructions:
Placing AdSense ads inside Blogger blog posts
1. Sign in to your Blogger Dashboard > Layout > Edit HTML
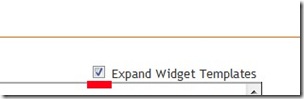
Check the box next to “Expand Widget Templates”.
2. Scroll down the window until you find the following code:
| <b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if> |
3. Replace said code with the code below:
| <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if> </b:if> |
4. Now, scroll down the template code again and find the data-post body tag (look at the screenshot below):

Here is the code for you to copy and paste:
| <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if> </b:if> |
That's all!



















0 Comments:
Post a Comment