Quite a lot of people are interested in making money from their blog(s) and for this reason want to learn how to integrate affiliate banners into their Blogger blog. In this post, which is the first of a series, I shall show you how to place a banner (or, in fact, any number of banners) in the sidebar of your Blogger blog. Although this tutorial is primarily aimed at newbies, but it may offer helpful tips for anyone interested in making money by adding an affiliate banner to the sidebar of their Blogger blog.
How to Add an Affiliate Banner To the Sidebar of Your Blogger Blog
Adding an affiliate banner to the sidebar of your Blogger blog is fairly easy. Just follow these step by step instructions:
1. Join an affiliate marketing program like Clickbank, Commission Junction or Chitika and select your merchant or the products you want to advertise.
2. Decide on the size of the merchant banner or banners you wish to display in your sidebar. Make sure that whatever size you choose will fit into the sidebar space - otherwise your banner ad may not be displayed properly on your blog. Typical sizes suitable for sidebars are:
- small rectangular banners 125x90, 125x125 or 150x150
- square banners 200x200 (if space allows)
- short vertical banners 120x200
- column style skyscraper banners 120x600 or 160x600
3. After choosing your banner you will be presented with the merchant code to display the banner. Right click to select all and right click again to copy the code (Ctrl + C) to the clipboard of your computer.
4. In a new tab or window login to Blogger and navigate to Layout --> Page Elements.
5. Click on Add a Gadget in the Sidebar. If you are using a customized template you may have 2 or more different sidebars, so decide which of them you want the banner ad to be displayed in.
6. Select the HTML/Javascript widget from the Add a Gadget menu.
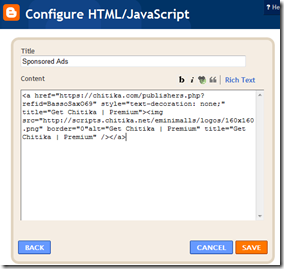
7. Place your mouse in the content box of the Configure HTML/Javascript widget and right click. Choose paste (Ctrl + V) to insert the merchant code of your banner ad into the content box.
8. In the title box add a Title like Sponsored Ads if you wish, otherwise leave it blank.
9. Click on Save.
10. Use Blogger's drag and drop feature to pick up your new HTML/Javascript widget and position it where you want your banner ad to show up in your sidebar.
11. Save the Layout.
12. Click on View Blog to see your new banner ad in action.
How to Add Space Between Your Banner Ads
If you want more space between your banner ad and the previous widget you can add <p> before the code you inserted in the HTML/Javascript widget. If you need even more add another <p>
How To Center Your Advertising Banner
If you want to center your banner ad insert <center> before the merchant code and </center> after it.
How to Add More Than One Banner
If you want to add more than one banner ad to the same widget you can do that by pasting the code for the second banner ad below the first lot of code. If you want some white space between the banners ads insert <p> between each block of code.
In case of trouble
Your Banner Is Not Displayed
Your banner ad should appear right away. If your banner ad is not displayed at all then there is a problem with the widget you have just created. Retrace your steps, making sure you have inserted all of the code.
Only a Placeholder for the Banner Is Displayed
If you see a placeholder but no ad is displayed then the affiliate website may be off line or there may be a problem with the code in some way. Go back and make sure you copied all of the code correctly. (Sometimes the / is missing at the end of the code. Remember: All HTML code commands must be closed with a corresponding command: <a> with </a> and so on. The providers of widget and affiliate codes sometimes forget to do this.)
In this post I have shown you how to add an affiliate marketing banner to the sidebar of your Blogger blog and provided solutions for two of the most common problems that you may encounter. In upcoming posts on banner advertising I´ll show you how to place banners in a variety of other spots on your blog. So why don´t you bookmark this site so you can return easily?
Good luck!
Related article:
How To Add An Affiliate Banner To The Header Of Your Blogger Blog
H2U8RVTZETHA















2 Comments:
Wows there are many good much better solution Pasadena Printing End-to-End Lending and Deposits rapid-deployment. Pasadena Printing
There are many cheap price ask us to deliver your custom Pasadena Printing apps. Graphic Design
Post a Comment